Microsoft Teams [Legacy]
Connect Voiceflow to Microsoft Teams
Sunset of Microsoft Teams integration
On November 8th, 2023, the Microsoft Teams project integration will be sunset. We recommend utilizing our Dialog API to integrate with this channel.
Get started
Microsoft Teams is a collaboration platform that brings together chat, video meetings, file storage, and integration with other applications in one place. It is designed to help teams stay organized, share information, and communicate more effectively. With Microsoft Teams, you can create a team for your project, department, or organization, and invite members to join.

This integration guide will provide you with the steps and information needed to integrate your assistant with Microsoft Teams.
Prerequisites
Before starting the integration, you will need the following:
- A Microsoft Teams account
- A new Microsoft Team App: Setup Guide
Create a Microsoft Teams assistant
First, you will need to:
- Select Create Project
- Give your assistant a name and select the Launch and Host project type
- Select Channel -> Microsoft Teams
- Select the language of your assistant
- Click Create

Once created, you can begin working on your assistant design.
Setting up the bot
First thing to do is go ahead and connect your assistant to a Microsoft bot. To do this, you will need a retrieve both a:
- Bot ID; and
- Client Secret.
In the Microsoft Developer portal:
-
Visit the Tools tab
-
Open the Bot management tool

-
Inside Bot management, click on “+ New Bot”

-
Enter a bot name and click Add

-
Inside the bot’s page, visit the “Client secrets” section
-
Click “Add a client secret for your bot”
-
Copy the client secret from the “New client secret generated” modal
-
Return to the Bot management tool and copy the Bot ID of your bot.
-
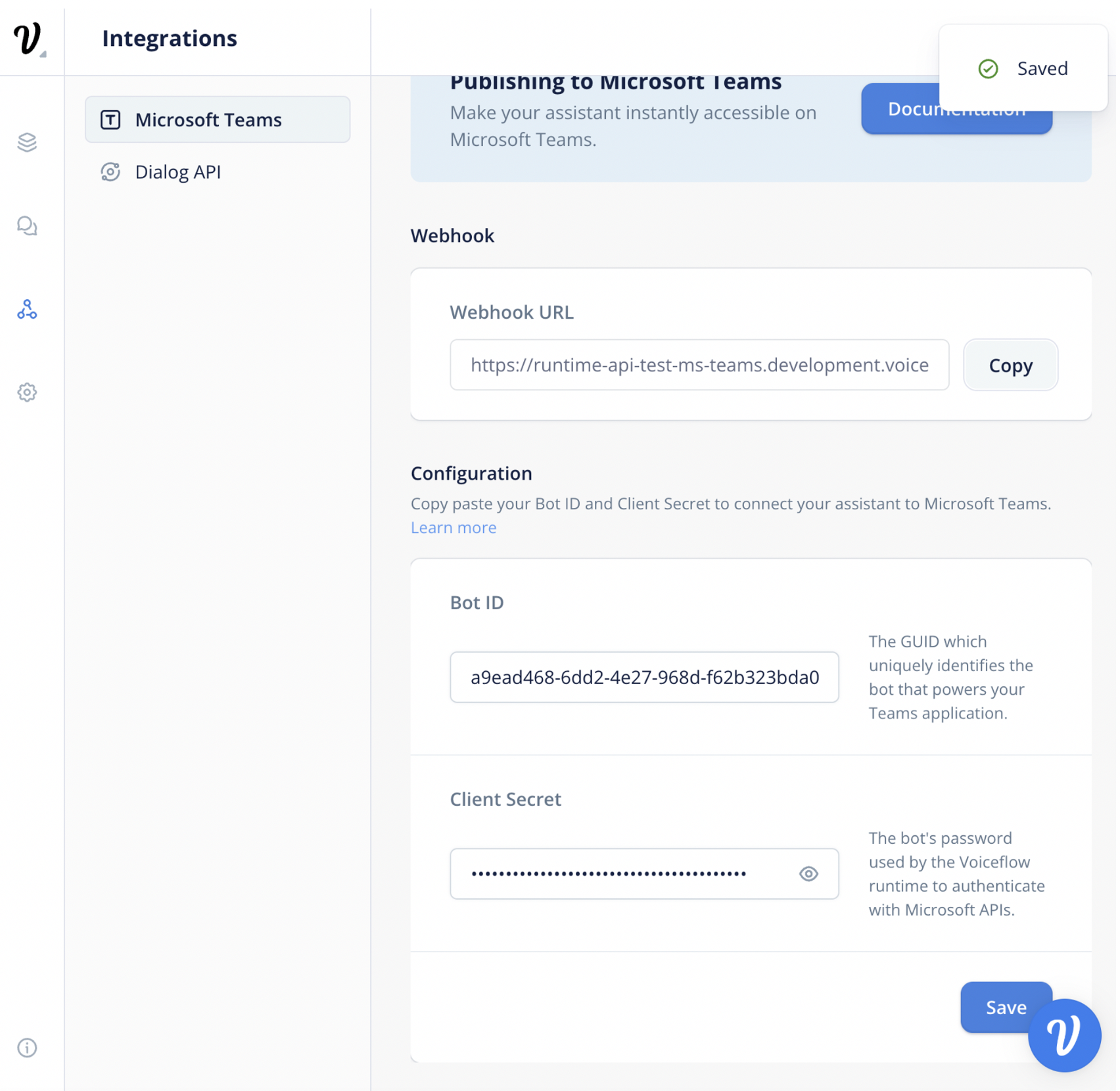
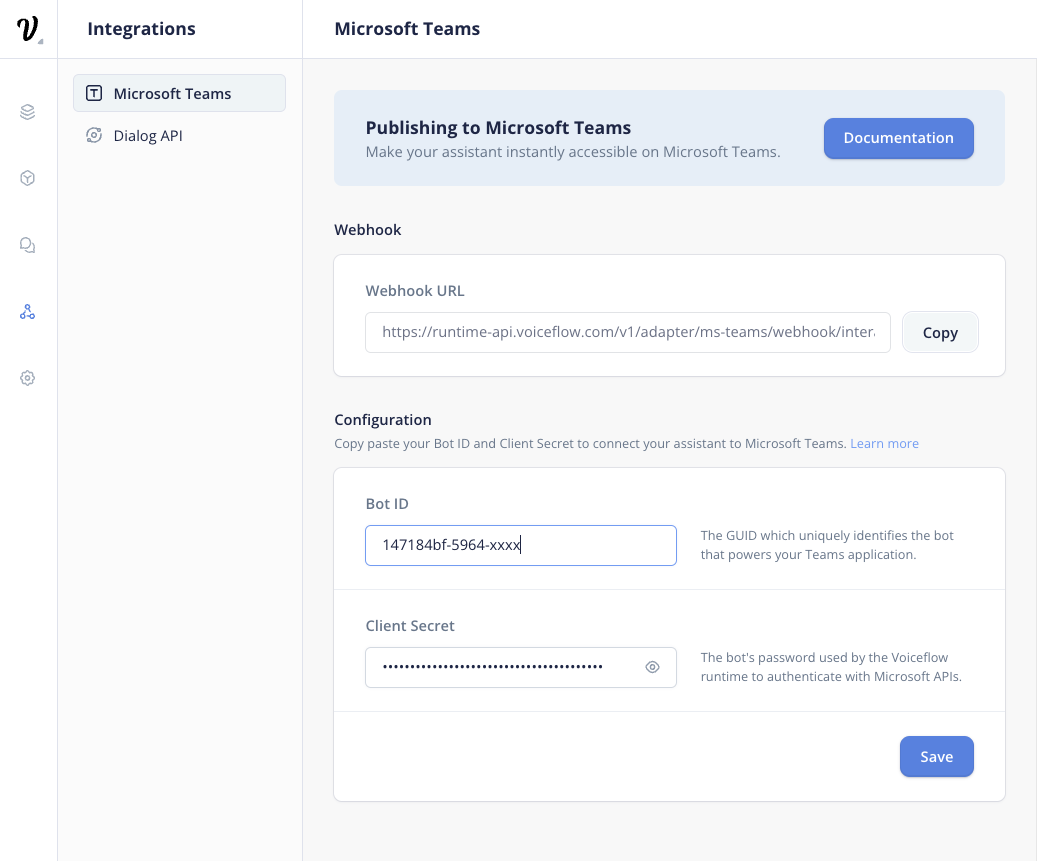
Visit Voiceflow > Integrations > Microsoft Teams and insert the Bot ID and Client Secret that you copied earlier, then click Save

-
In Voiceflow > Integrations > Microsoft Teams, copy the Webhook URL
-
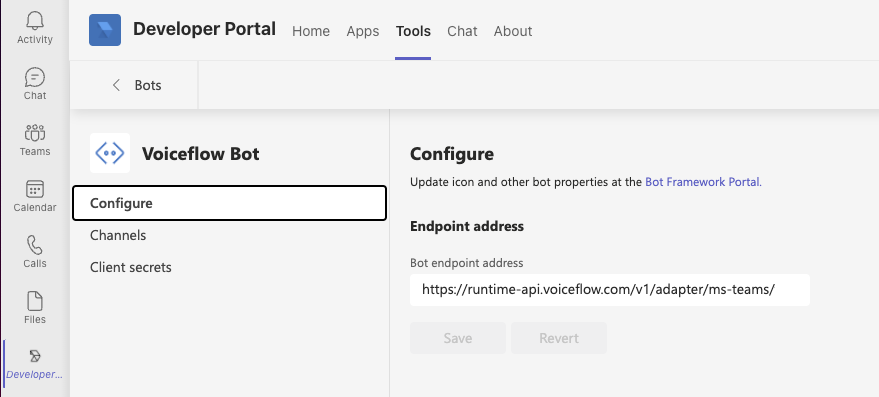
In Microsoft Teams > Tools > Bot Management > “Hello Voiceflow Bot” page > Configure, paste the Webhook URL into the Endpoint address field and click Save

Connecting the Bot to the Application
-
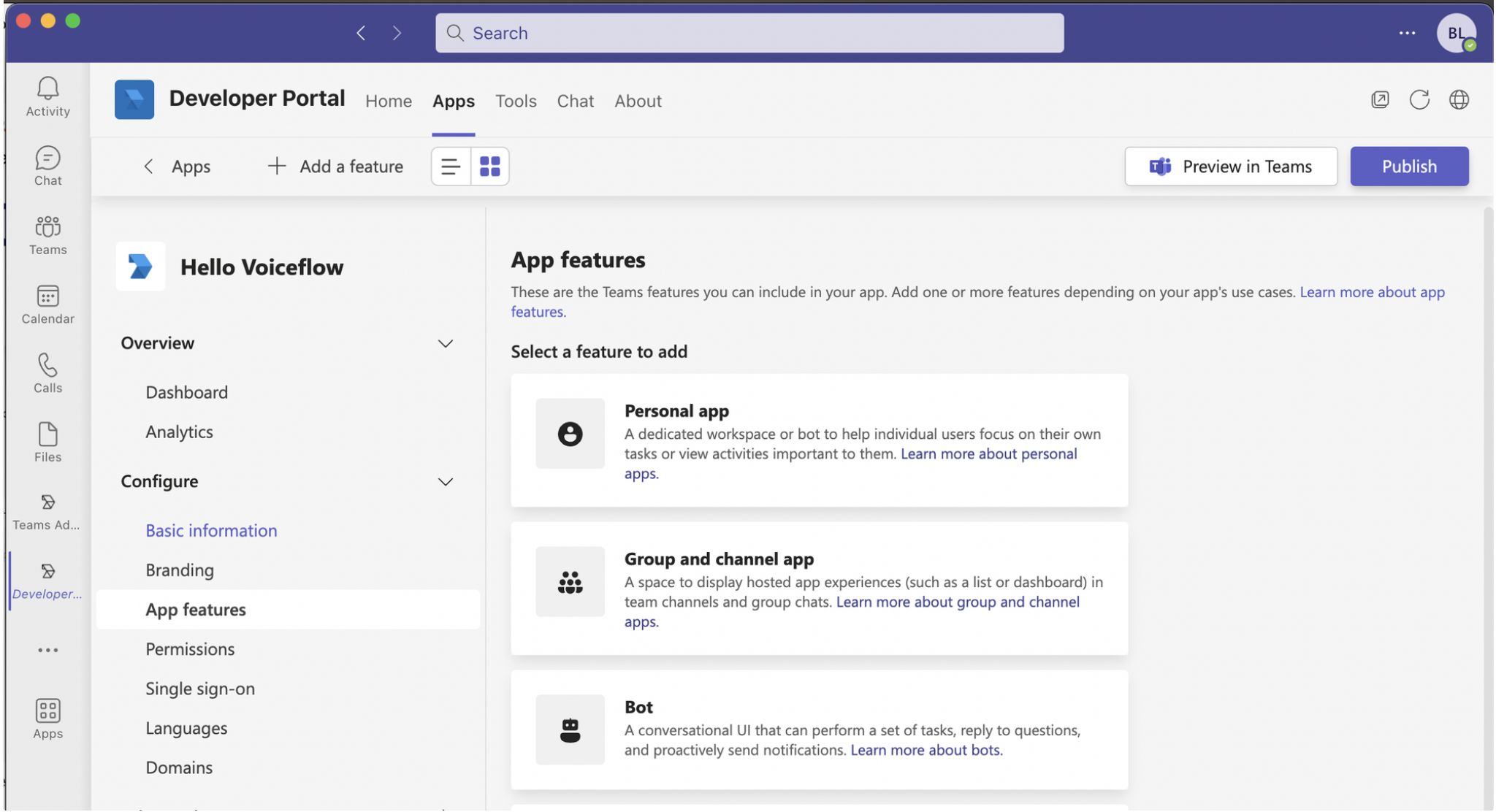
In Microsoft Teams > Apps, select your app and open Configure > App features

-
Click the “Bot” app feature to add a Bot app feature to this application
-
In the Bot app feature page, you should Select an existing bot and select the bot you want use

-
Select the scopes that you want to support, in this case, select all of them for demonstration.
-
Click the “Save” button

Submit the application
-
Open Apps > Select your App > Publish > Publish to Org

-
Click Publish your app, this will submit the application to your IT admin for approval. Once it is successfully submitted, the “Publish› to your org” page should look like this:

Approve the application
The following steps require admin privileges on Microsoft Teams. Microsoft implies that this role should be assigned to the organization’s IT admin.
-
Visit the Microsoft Teams admin center: https://admin.teams.microsoft.com/
-
Sign in with a Microsoft Teams admin account
-
Goto Teams apps > Manage apps

-
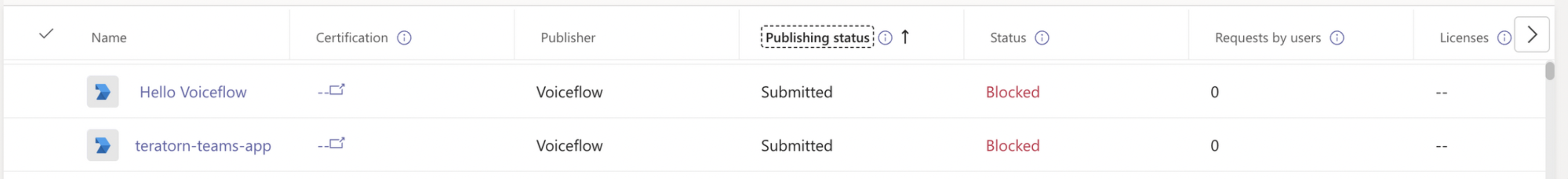
Filter the list by clicking on the Publishing status column

-
Find your application in the list, e.g, “Hello Voiceflow”. If you’ve successfully submitted the application as per the previous instructions, you should see “Publishing status” as “Submitted” for your application

-
Click on your application in the list
-
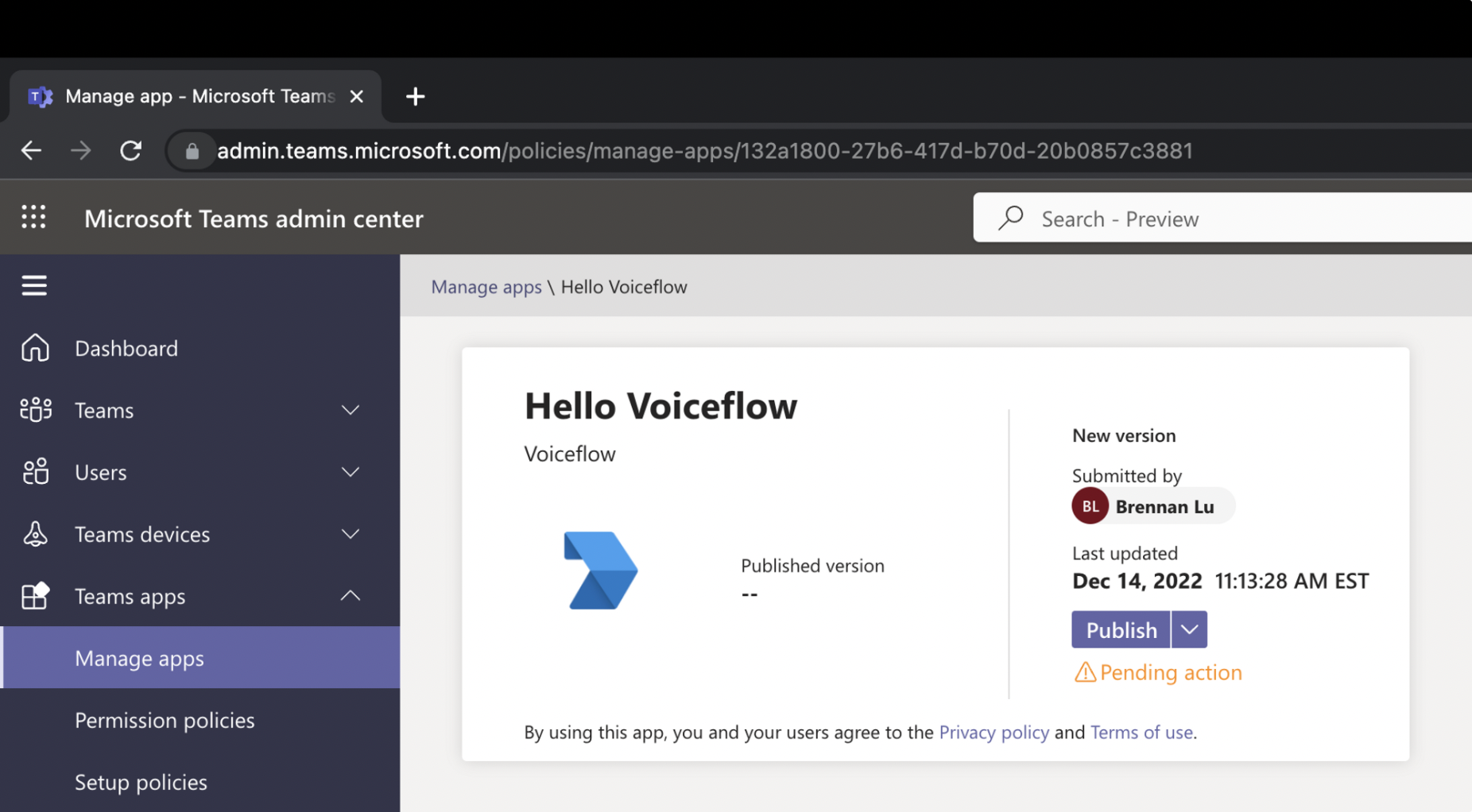
In Teams apps > Manage apps > Hello Voiceflow, click Publish to complete the publishing process.–
-
The publishing process takes some time until the changes come into effect, e.g, 1-2 minutes, while the admin centre remarks that sometimes updates can take hours.

-
Downloading the Application
-
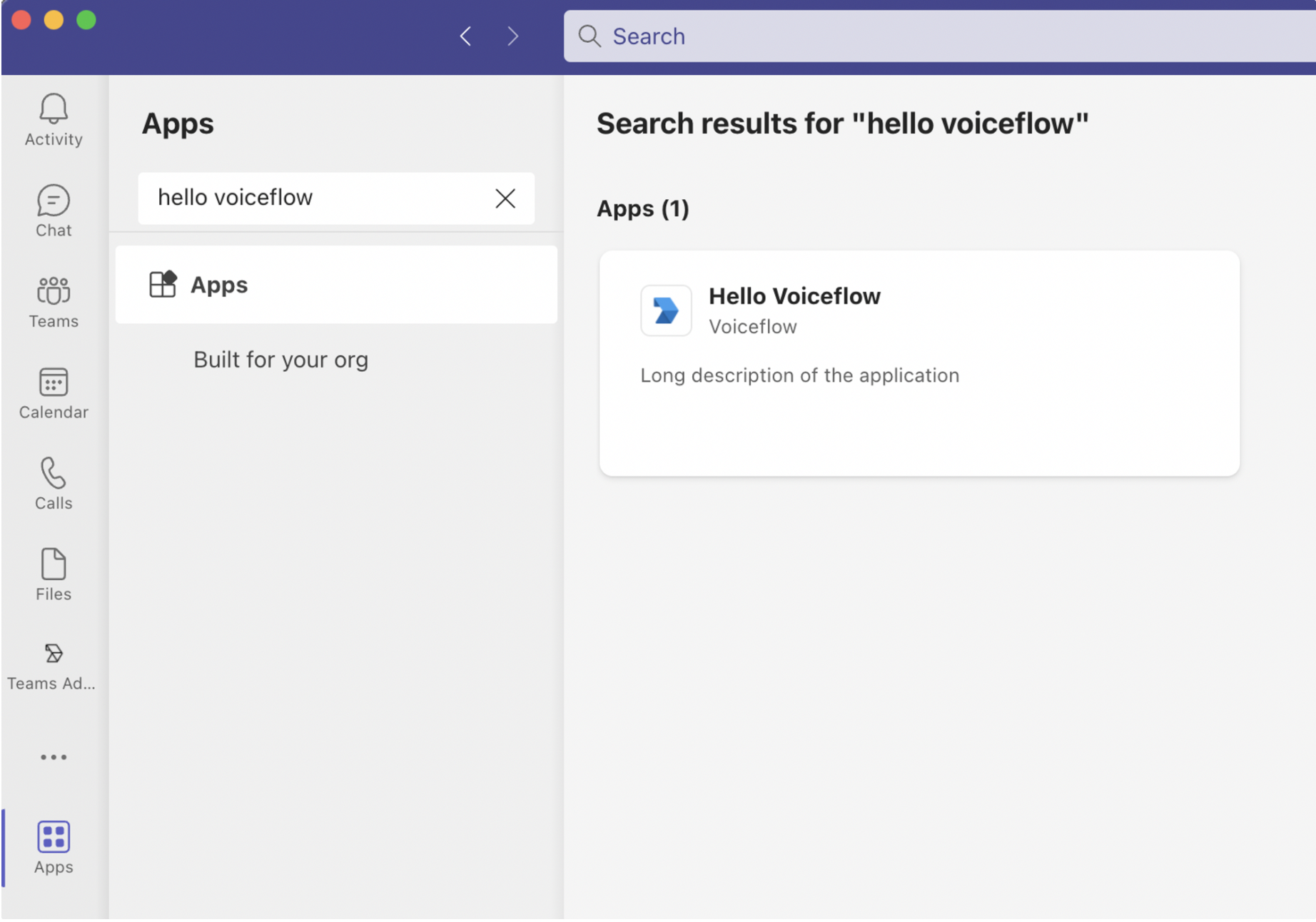
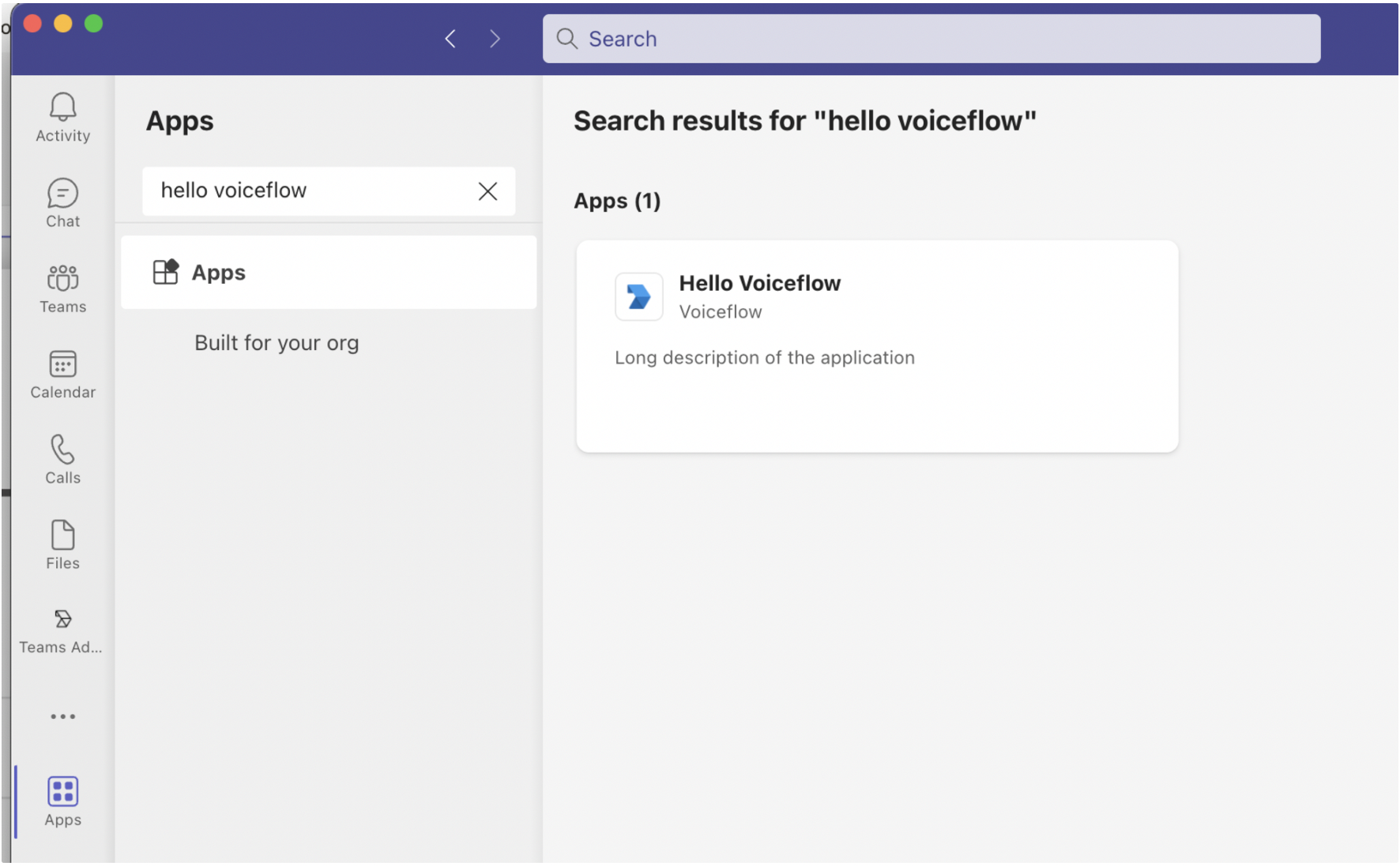
Navigate to the Apps tab and search for your application
-
NOTE - It can take 1-2 minutes before this application shows up on the Apps page.

-
-
Click the “Hello Voiceflow” app card
-
Click the Add button in the modal that pops up. This will download the applications for your team.

-
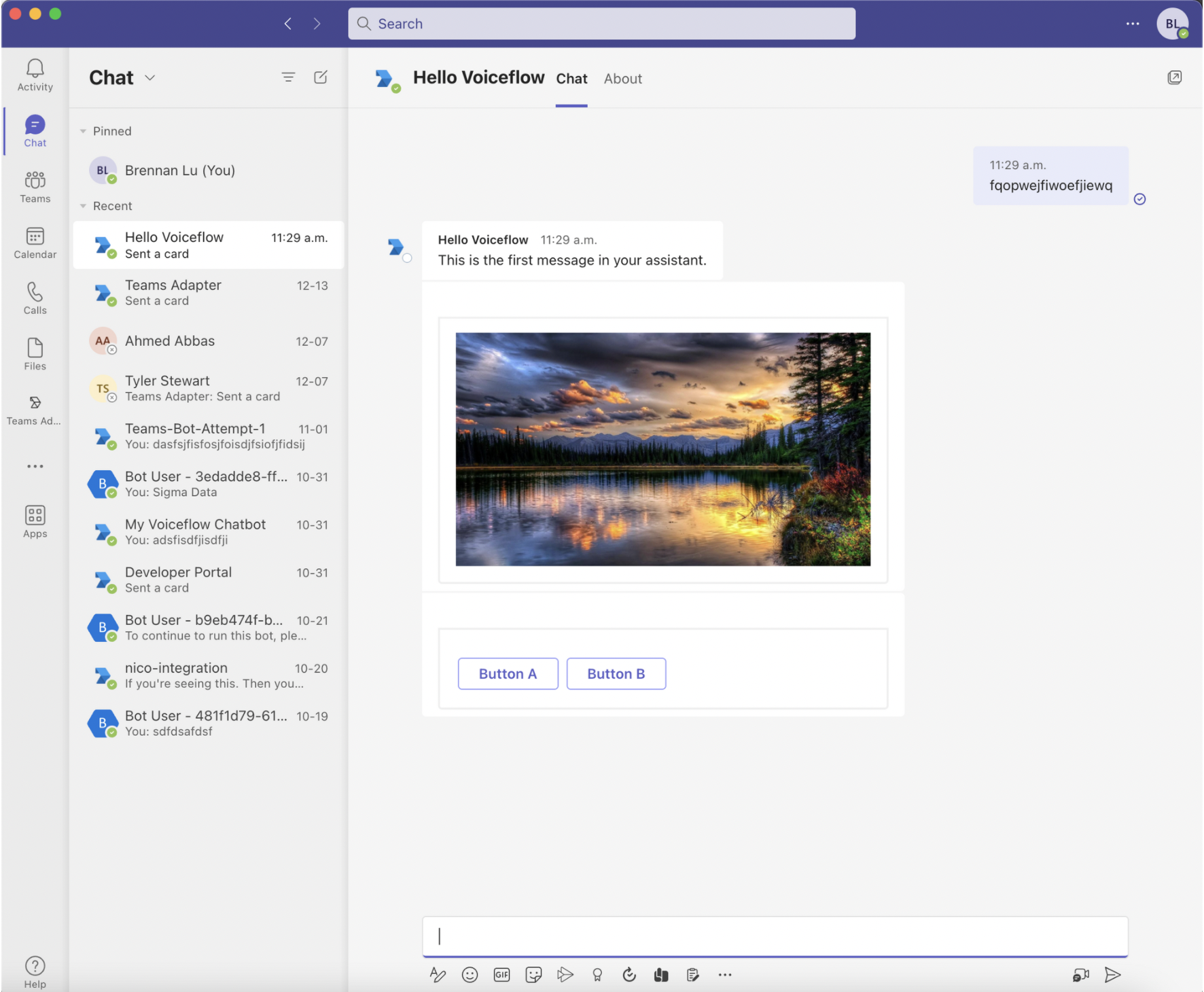
After adding the App, you will land in a 1-on-1 chat with the bot. You can now interact with the bot like a normal Voiceflow project.

Using the application
There are different “scopes” where you can use a Teams application. As mentioned earlier in the setup, you can configure which scopes can you use the Teams app.
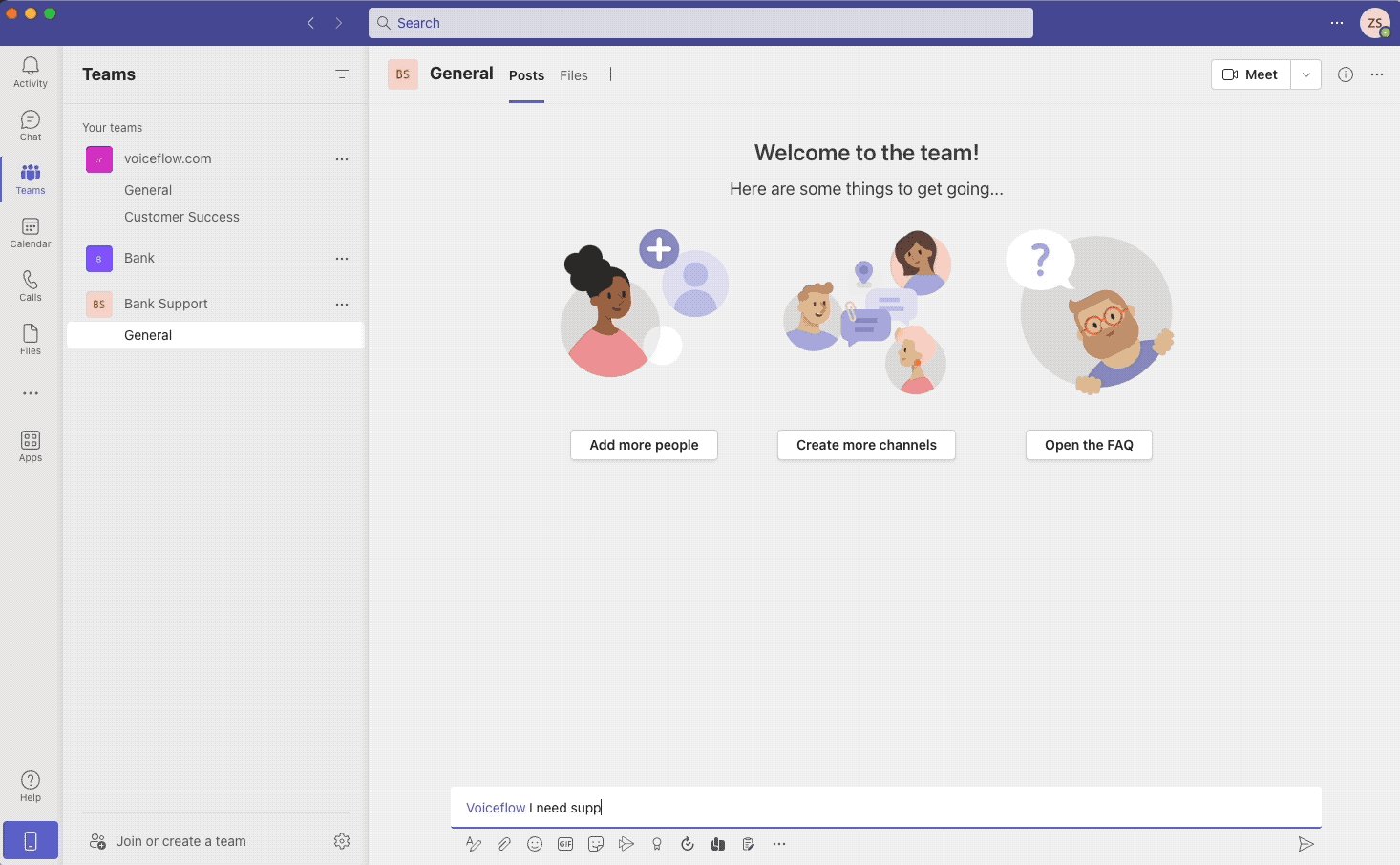
Teams-scoped chat
-
Open the Teams section on MS Teams to visit the Teams-scoped conversations
-
Select any Team on the left sidebar

-
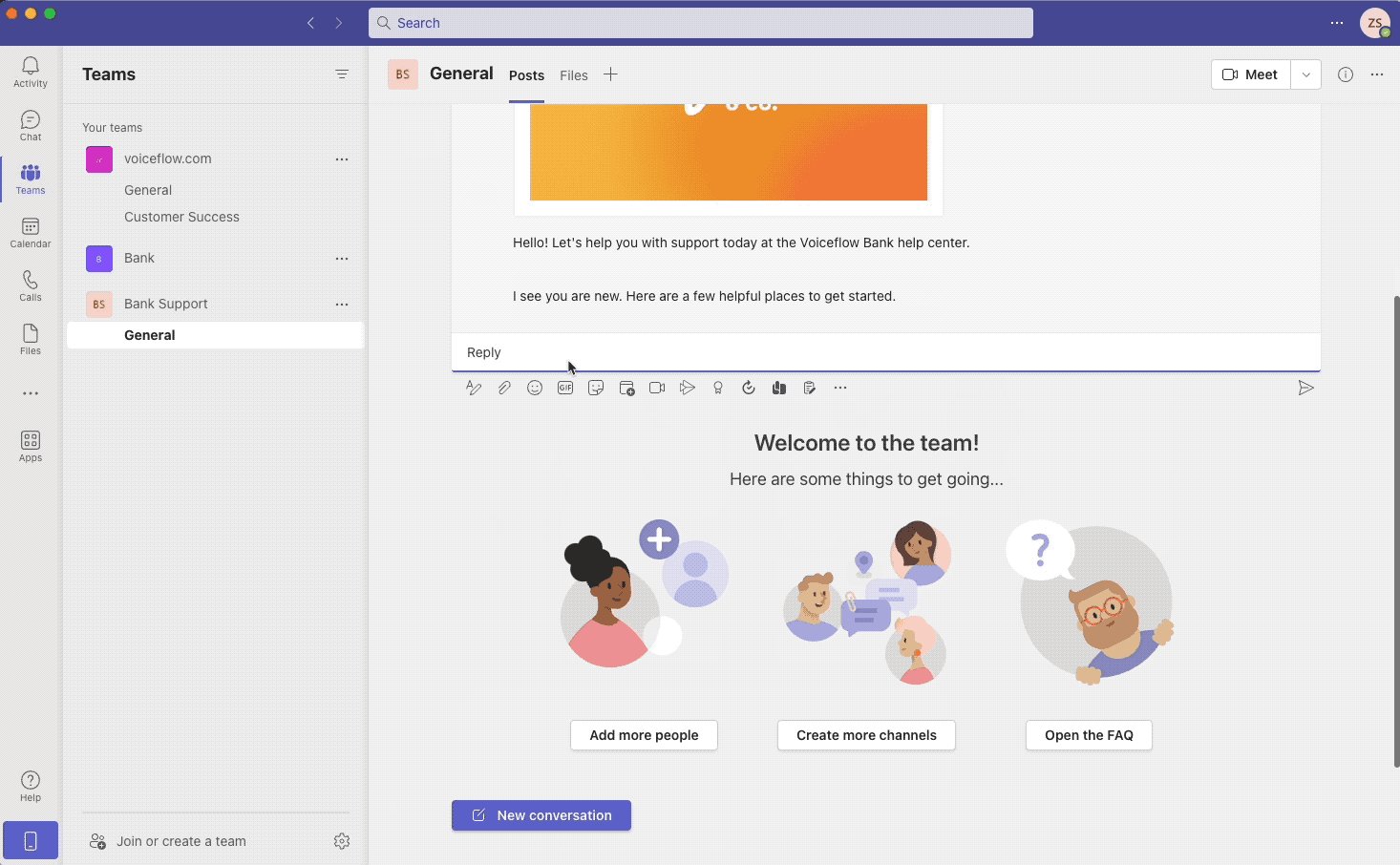
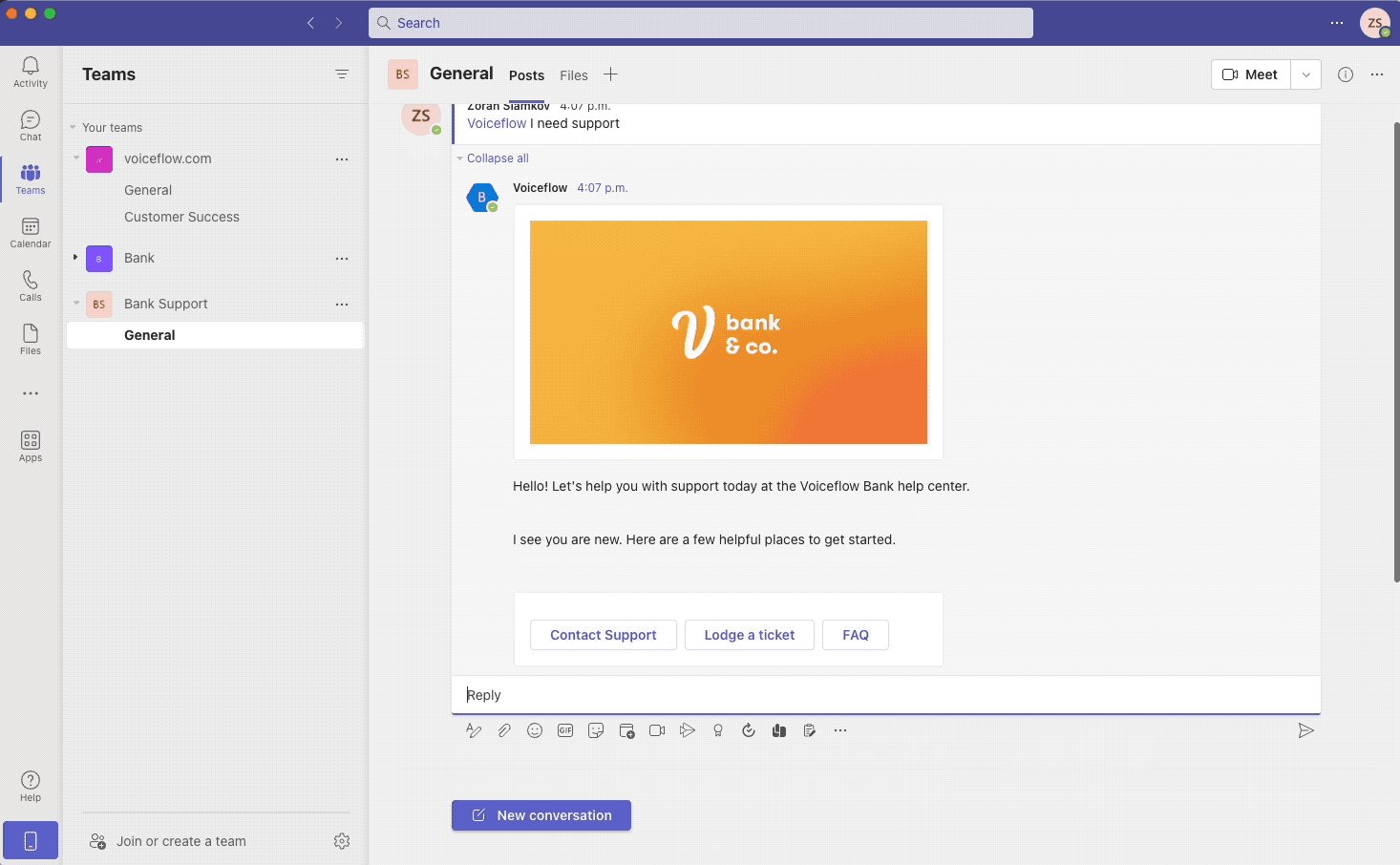
Interact with the bot by using @My Bot Name , e.g, @Hello Voiceflow this is my message

Personal-scoped chat
-
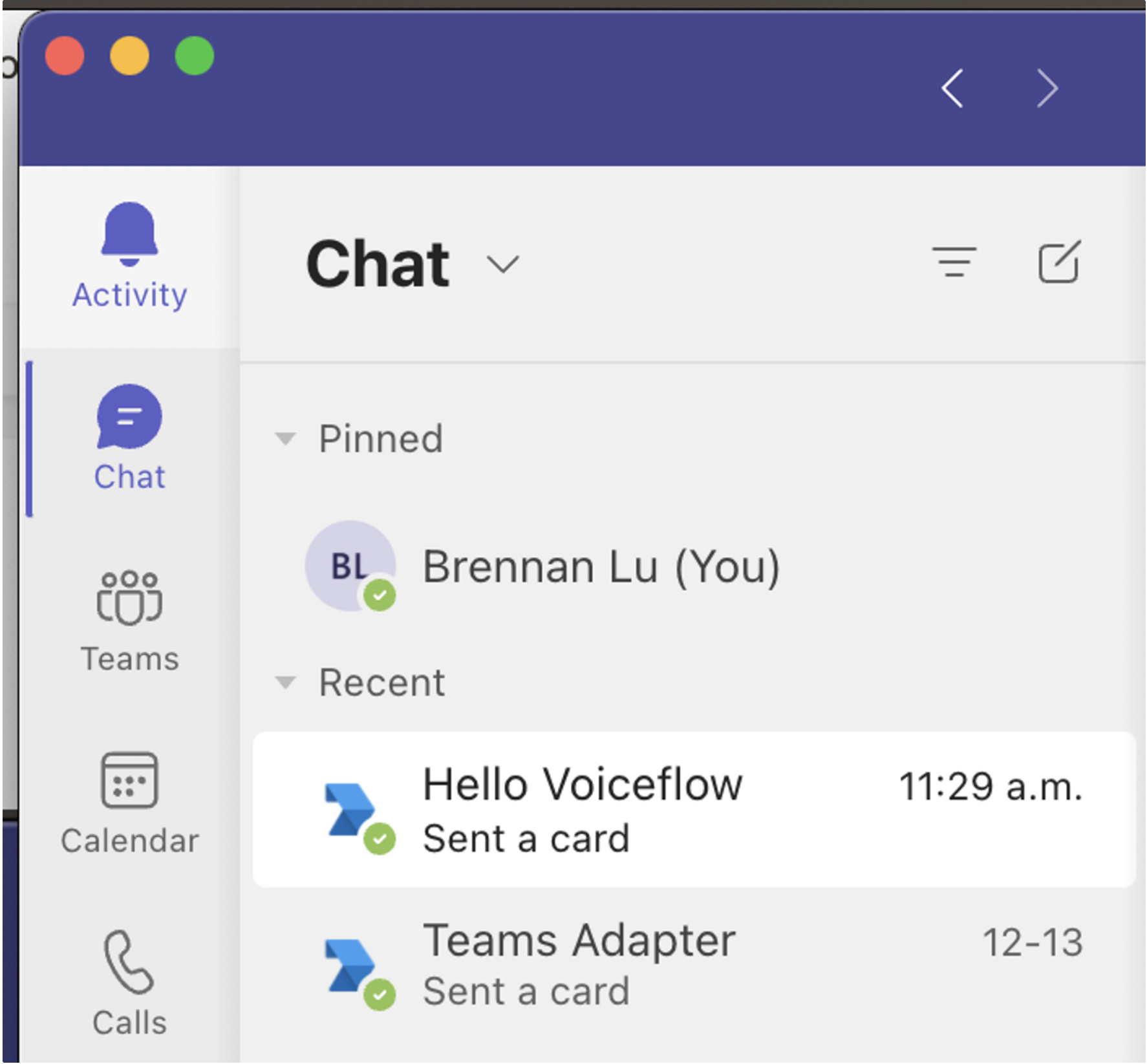
Open the Chat section to enter the personal-scoped chat

-
Click this icon to create a new 1-on-1 chat

-
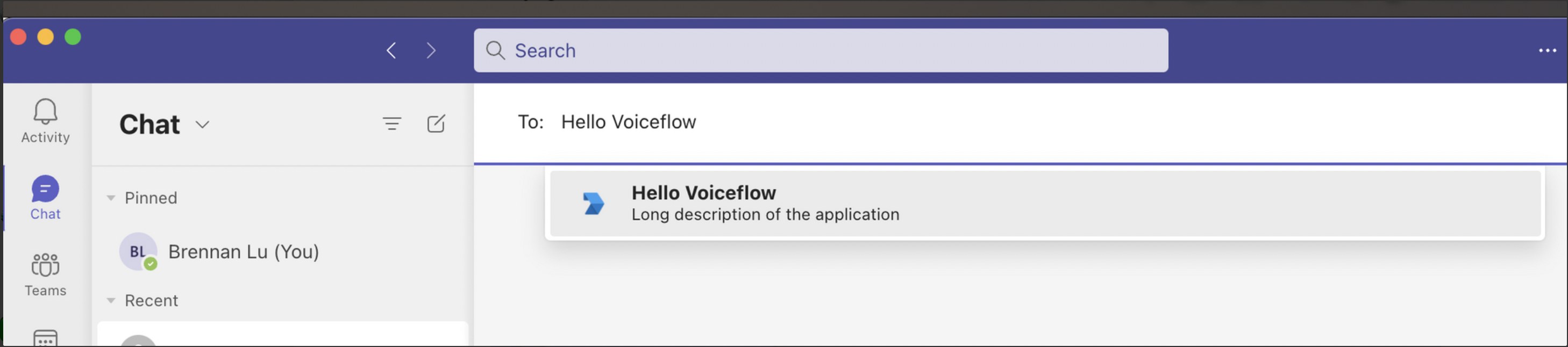
Under the To: field enter the name of your application and click on it. This will spawn a new 1-on-1, personal chat with your application

-
Interact with the chatbot as you would with a normal Voiceflow project

Group-scoped chat
-
Goto Apps and search for your application

-
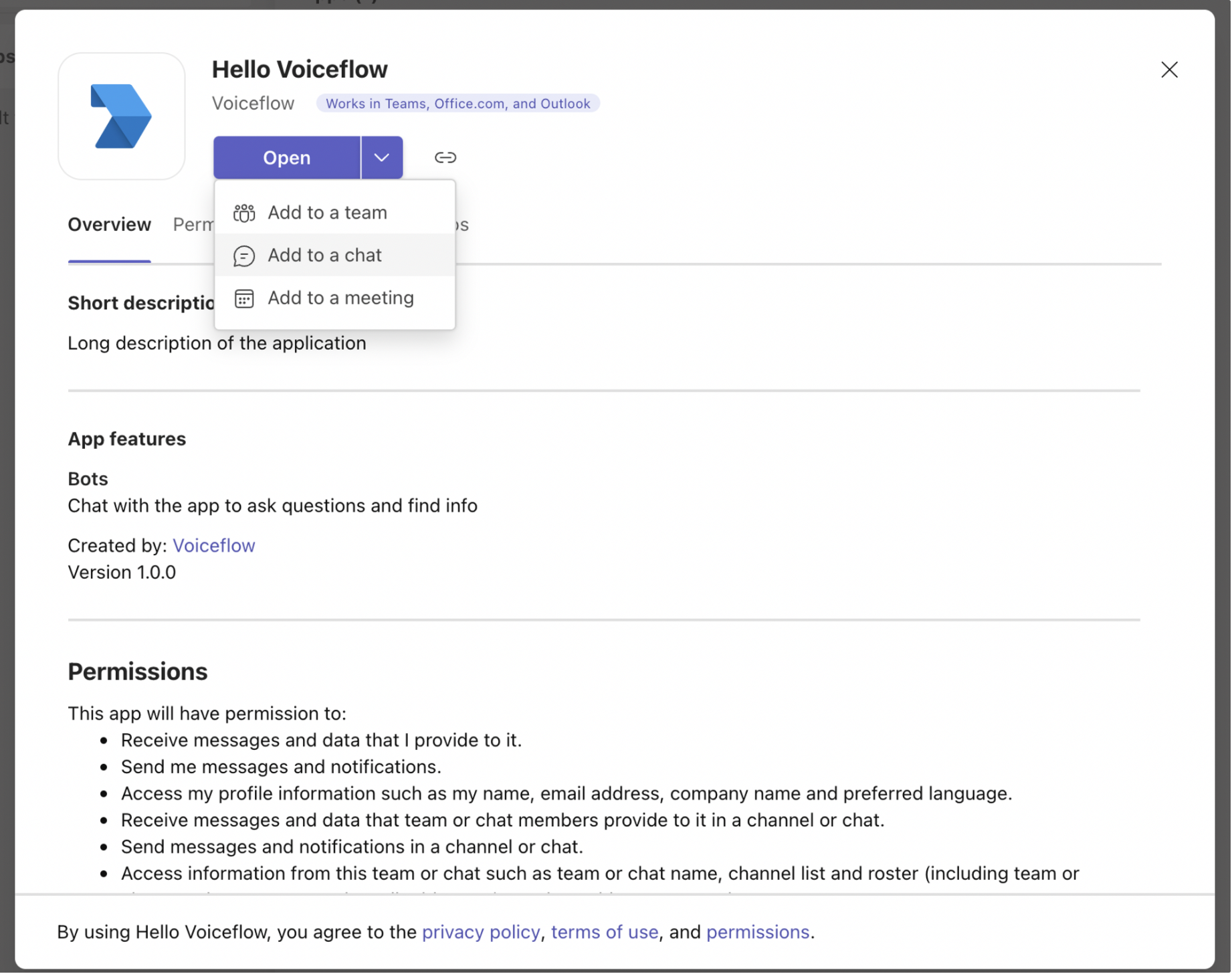
Click on your application’s card
-
Click the arrow next to Open and select Add to a chat

-
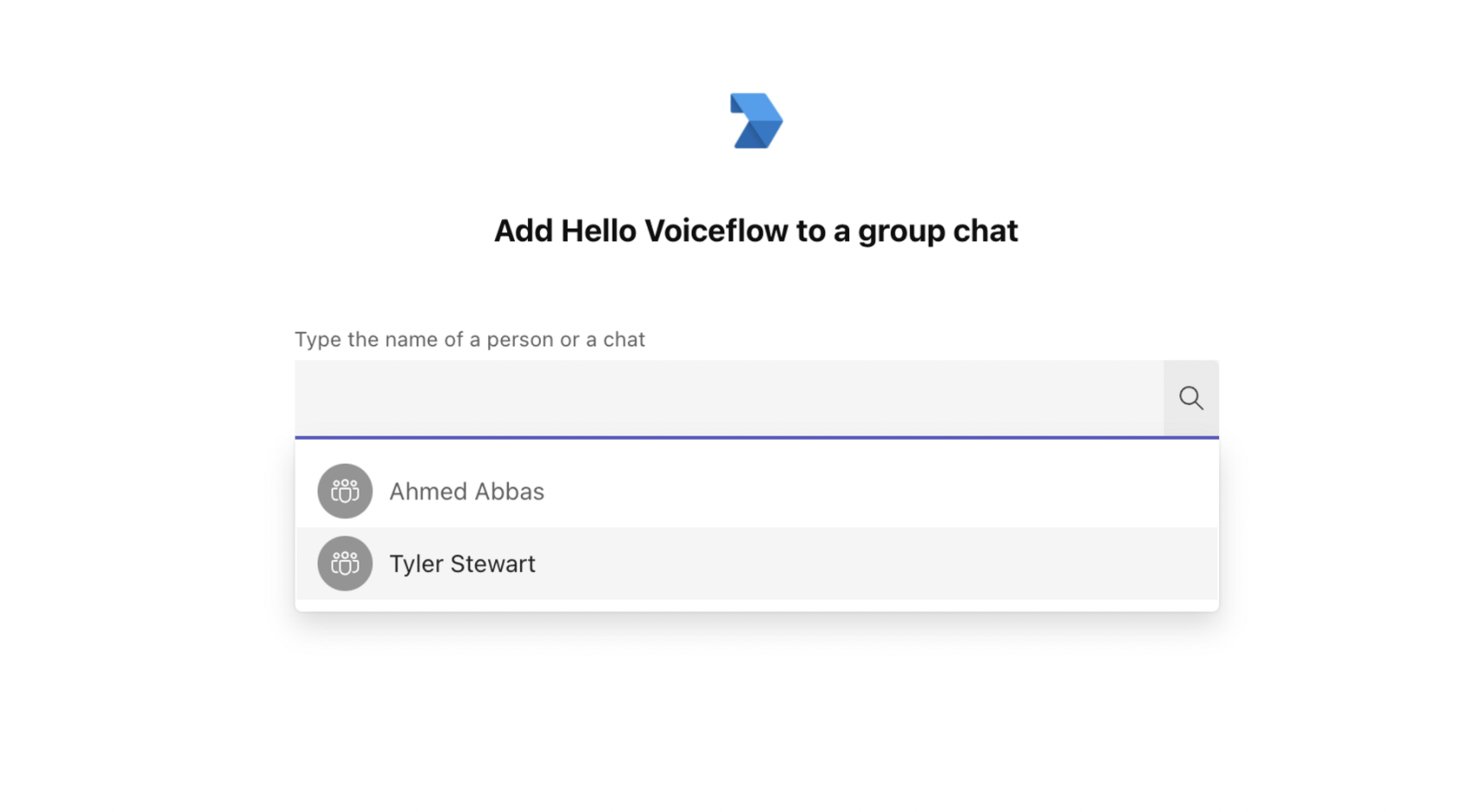
Add a name for the new group chat and confirm clicking Set up a bot

-
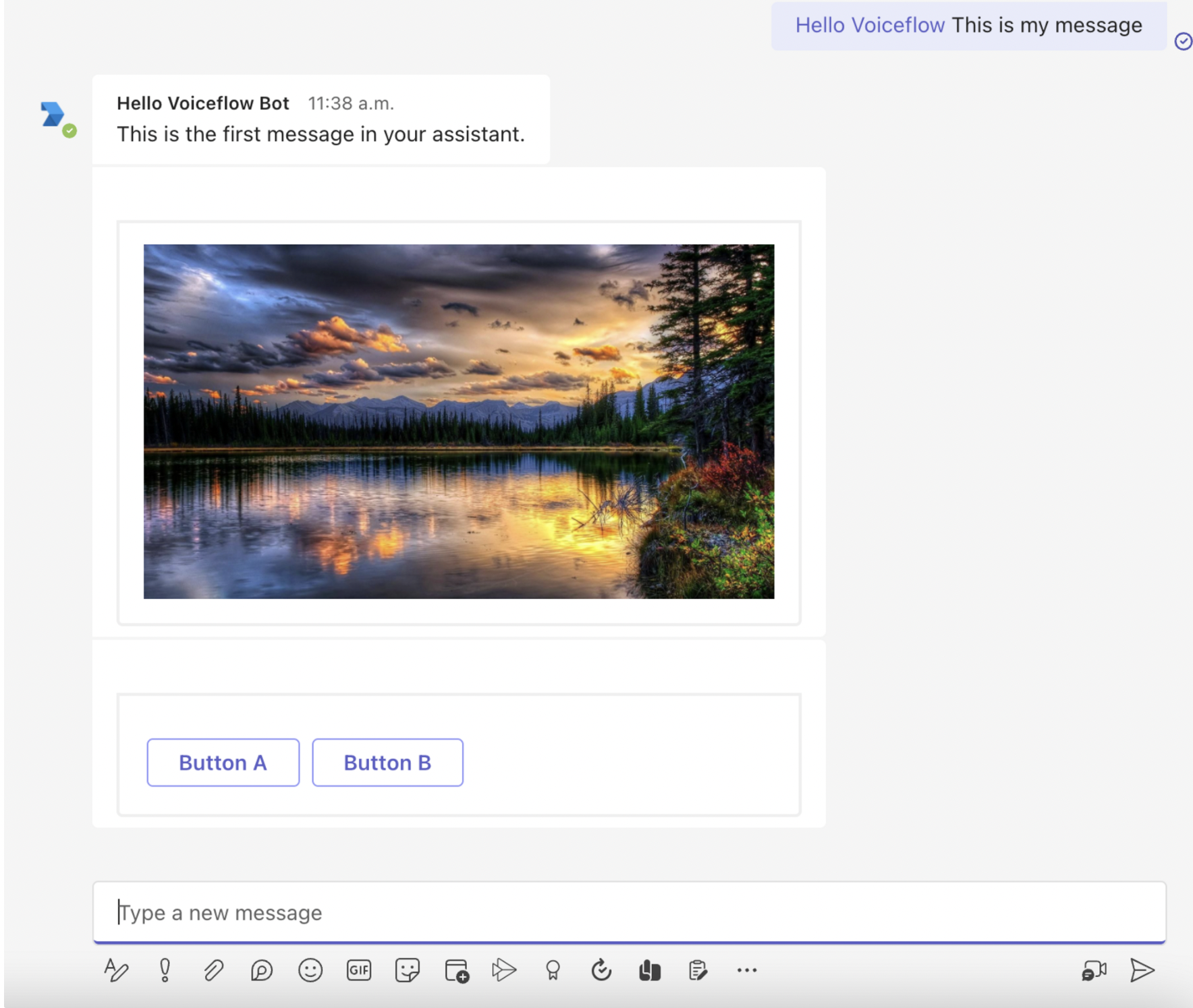
Interact with the bot by using @Hello Voiceflow

Updated 4 months ago